Issue found:
I found the post which has code block cannot render correctly in the small devices which width is less than 576px.

Why?
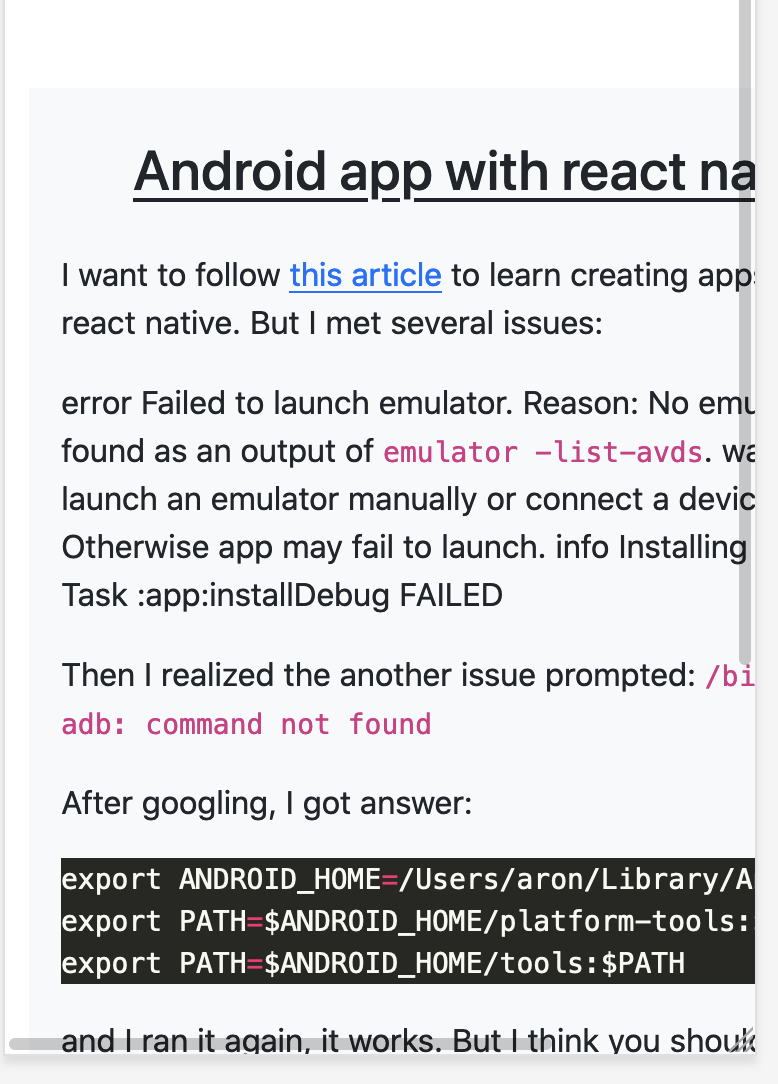
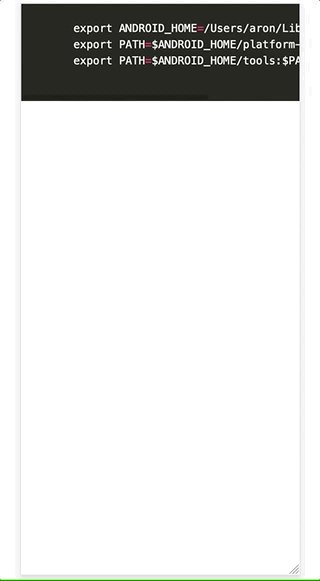
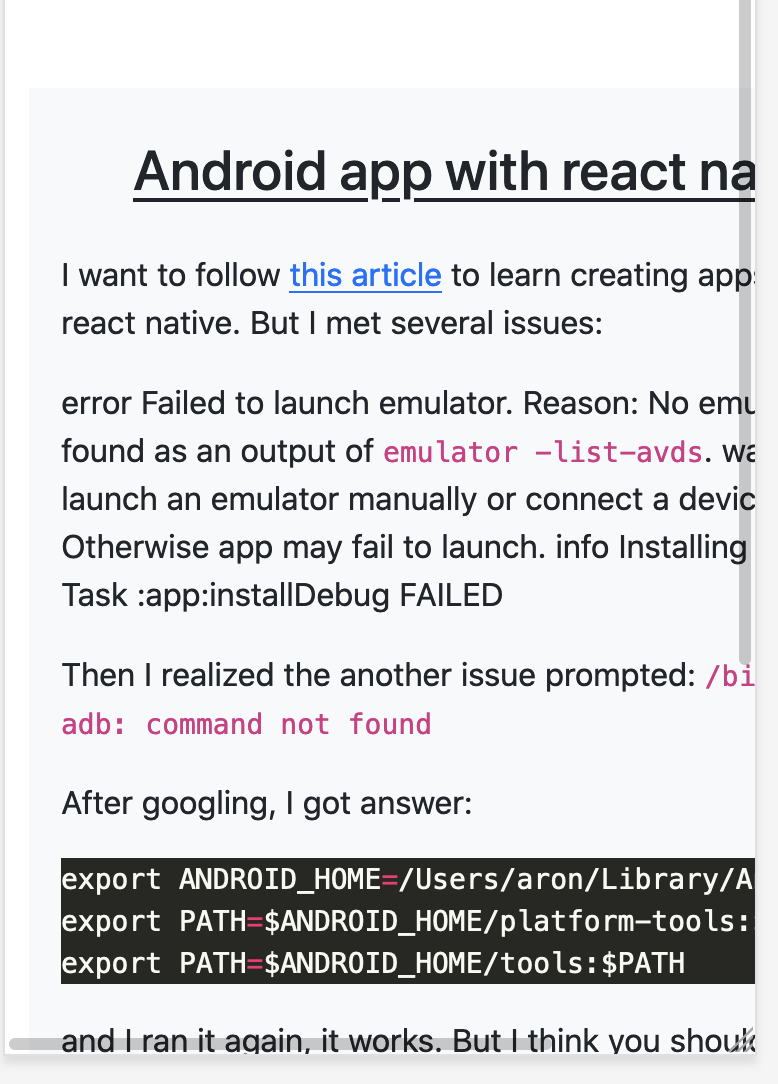
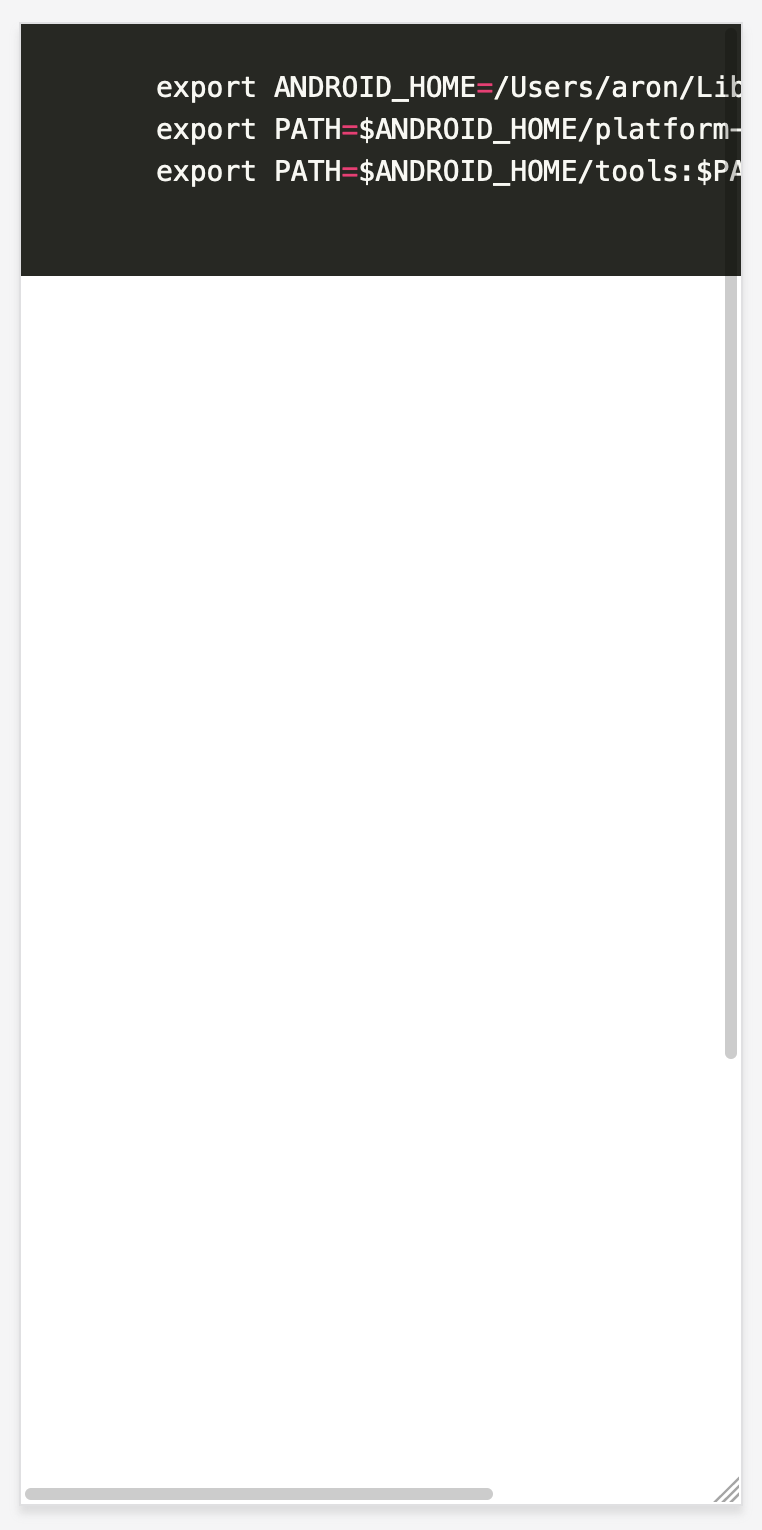
I want to understand why this happend. So I just picked up a snippet which contains the code block and put into the bootstrap 5 example. Then the render result is like this:

My code block looks like this:
1
2
3
4
5
6
7
8
9
|
<div class="highlight">
<pre tabindex="0" style="color:#f8f8f2;background-color:#272822;-moz-tab-size:4;-o-tab-size:4;tab-size:4">
<code class="language-bash" data-lang="bash">
<span>export ANDROID_HOME</span><span style="color:#f92672">=</span><span>/Users/aron/Library/Android/sdk</span>
export PATH<span style="color:#f92672">=</span>$ANDROID_HOME/platform-tools:$PATH
export PATH<span style="color:#f92672">=</span>$ANDROID_HOME/tools:$PATH
</code>
</pre>
</div>
|
This doesn’t have issue, So I guess my html dom may have issue, so I copied my html dom just one more level up
1
2
3
4
5
6
7
|
<div class="d-grid">
<div class="highlight">
<pre tabindex="0" style="color:#f8f8f2;background-color:#272822;-moz-tab-size:4;-o-tab-size:4;tab-size:4">
...
</pre>
</div>
</div>
|
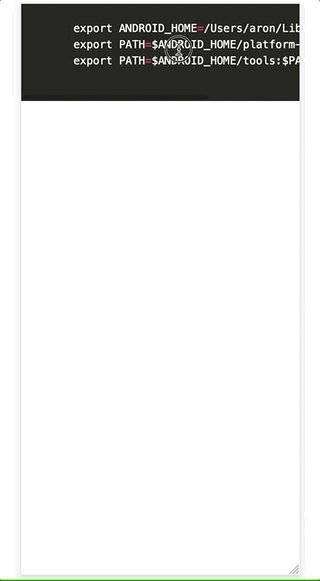
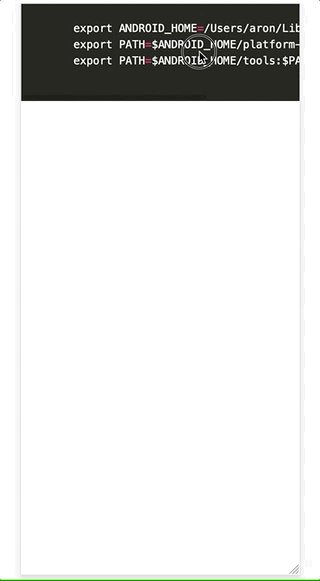
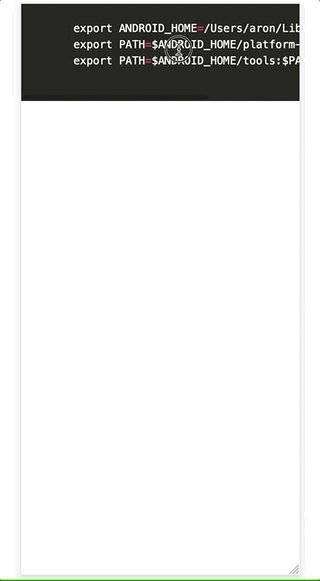
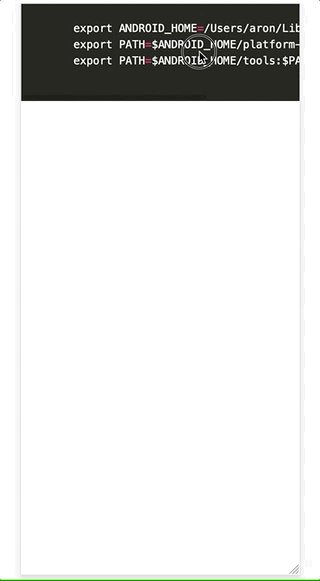
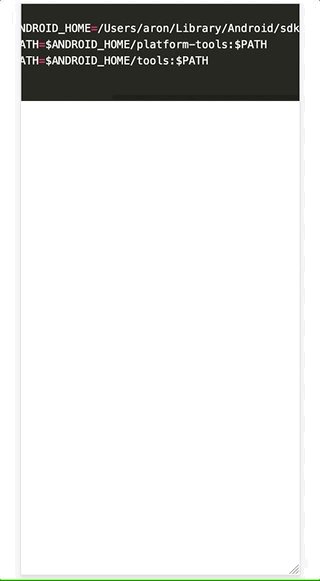
then the issue happens:

So I know the issue happen when I use class="d-grid", and checked again the class d-grid using this style:
1
2
3
|
.d-grid {
display: grid !important;
}
|
and class pre using this style
1
2
3
4
5
6
7
|
pre {
display: block;
margin-top: 0;
margin-bottom: 1rem;
overflow: auto;
font-size: .875em;
}
|
If I tick off class d-grid display style, it will render correctly.
How to solve it
remove the class d-grid